某ECサイトのクーポン不具合をみつけた話

先程、某ECサイトのクーポン獲得バグをみつけて、問い合わせしたので結果を書いておきます
ことの発端
某ECサイトのAndroidアプリでお買い物。
お買物完了画面で限定?クーポンが表示されたのでタップ。
クーポン獲得!
で、そのページある、某ECサイト関連のバナーをタップして画面遷移。
「んー、あんま興味ないな。他のリンクはどうなのかな」
ということでアプリというかブラウザというかスマホ操作で「戻る」をしてお買い物完了画面に再遷移。
さっきと別のクーポンでてきてるやん!?
え、お買い物した人だからこそもらえる権利がでるのでは!?
タップしてみた。
もらえてしまったー!!
画面遷移、戻る、クーポン取得、画面遷移、戻る、クーポン取得・・・・・
おいおいおい
枚数制限はあるだろうけど、取り放題だぞ
某ECサイトにお電話してみた
さすがにこれはやべーやつでは?
けどWebブラウザじゃなくて、完全にアプリだから責任は某ECサイトの運営だよなこれ
・・・・しかたねぇ。。。バグチケットだと思って報告するか・・・
僕
「(上記のやりかた)をするとクーポン取り放題になってます。これは不具合だと思うのですが、これで取得できちゃったクーポン使うと不正利用ですよね?」
オペレーター
「状況確認のためお客様のご本人確認を・・・」
(略)
僕
「はい、というわけです。で、おそらくアプリのセッション情報、キャッシュ、データベースのどれかがおかしいと技術担当にお伝え下さい」
オペーレーター
「ありがとうございます。助かります」
僕
「で、このクーポンは使っちゃうと垢BAN?他の人に知られたらヤバいやーつ?」
確認してもらった
オペレーター
「お待たせしました。お客様のアカウントを確認し、その方法で獲得したクーポンを利用することは問題ないということになりましたので、よろしければ是非ご利用いただき引き続きお買い物をしてもらえたらと」
僕
「まーーじすか!?」
オペレーター
「はい。異なる種類のクーポンなので問題ございません。ただ、もし同じ商品・同じショップのクーポンが取り放題になると不正利用と判断される可能性が高いのでそこはお伝え下さい」
僕
「ほう。ということは、その旨をブログとかに書いていいですか?」
オペレーター
「現時点でそれを止めることは弊社ではできかねます。ただ、今回の方法で得たクーポンは他の人が同じ方法で取得してお買い物に利用しても問題ありません」
僕
「な、、なんだってーー!!?けど、ブラウザというわけでもなく、御社のアプリ上で許容しちゃってる操作ですし、それつまり、日本中世界中やり放題ってことですね!」
オペレーター
「そうですね(言質)。ただ、繰り返しになりますが同じクーポン、同じショップが複数取得できてしまうと不正と判断される可能性がございます」
僕
「ほーん。じゃあ、できちゃうことはOKだけど、万一、同じクーポン・同じショップが無制限で取得できるならNGという旨は流しておきます」
ということでブログ許可を得た
戻るボタンバグ
JSTQBの試験範囲にあったかな?
なかったかな?
ともあれ、ブラウザ操作やアプリにおける「戻る」の操作は厳重に設計・実装・テストをしないといけません。
特に金銭が絡む場合や抽選機能がある場合は不正やり放題になります。
銀行のアプリの振り込み機能がそれの最たる例でしょう。
ブラウザ操作でよくある「戻る」を押したらページが無効になる処理を入れて、しっかり結合テスト・E2Eテストをすることが重要ですね。
まとめ
某ECサイトの不具合でクーポンゲットできてしまう話でした。
今回みつけてしまった方法は、様々な異なるクーポンのために問題なしらしいです。
ランダム表示されるらしいですが、この操作で取り放題は許容されるらしい。
そしてこうしてブログにしていいらしい。
裏技にもほどがある。
ただし、
同じクーポンが取得してしまうと不正利用扱いになる可能性が高いのでそこは各自ご承知おきください。
Slackのワークスペースからの抜け方

良くも悪くもSlackのワークスペースを去る機会を得たので、抜け方を記載します。
サインアウトではダメ
Slackではワークスペースから離脱することと、サインアウトすることはまったくの別扱いです。
サインアウトをしている状態でも、異なるデバイスで連携していると通知が結局流れてきたりします。
完全離脱をするならば、アカウントの連携解除が必要になります。
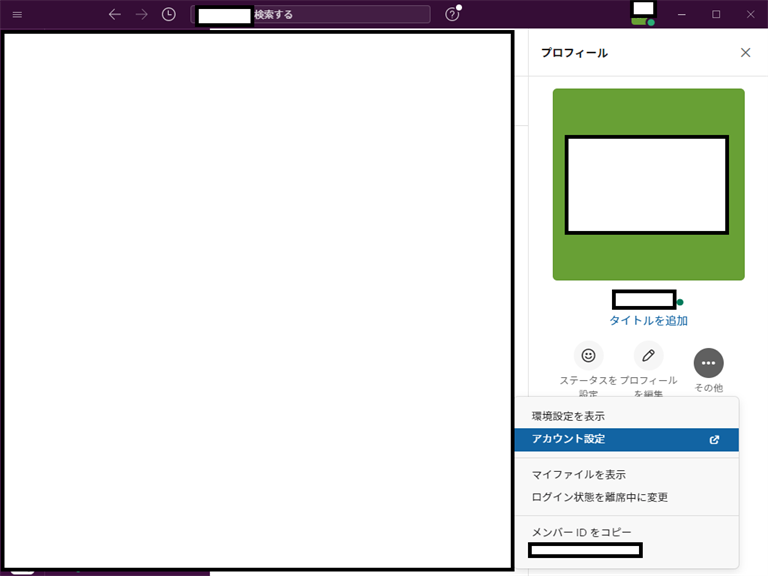
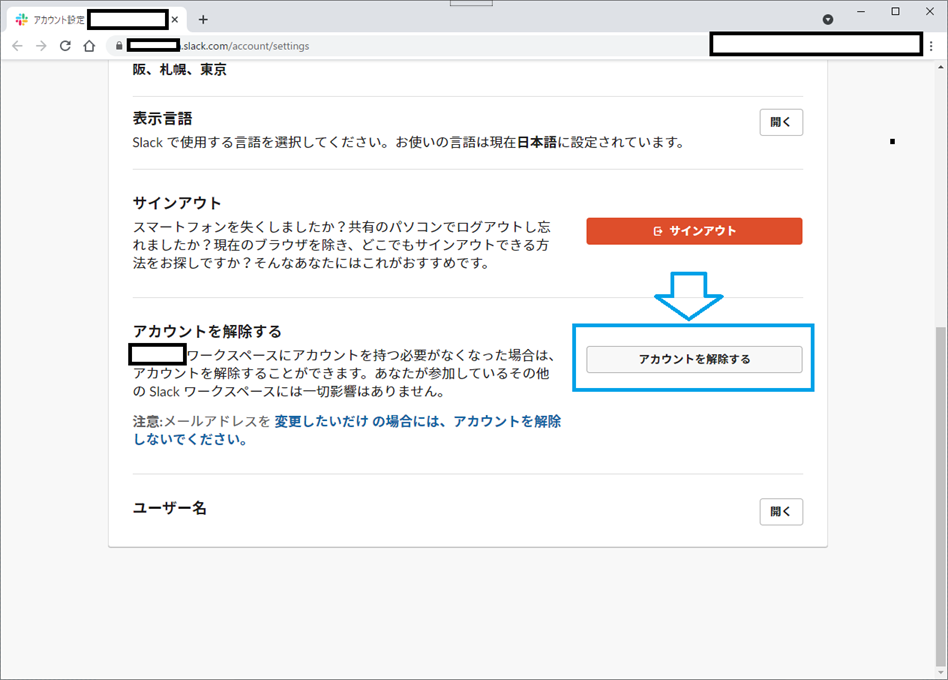
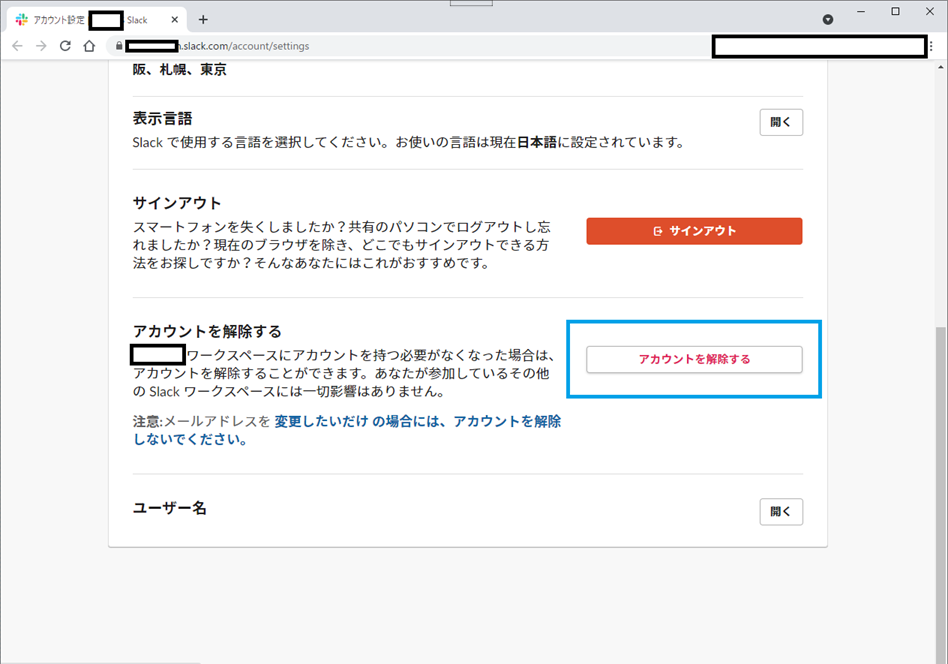
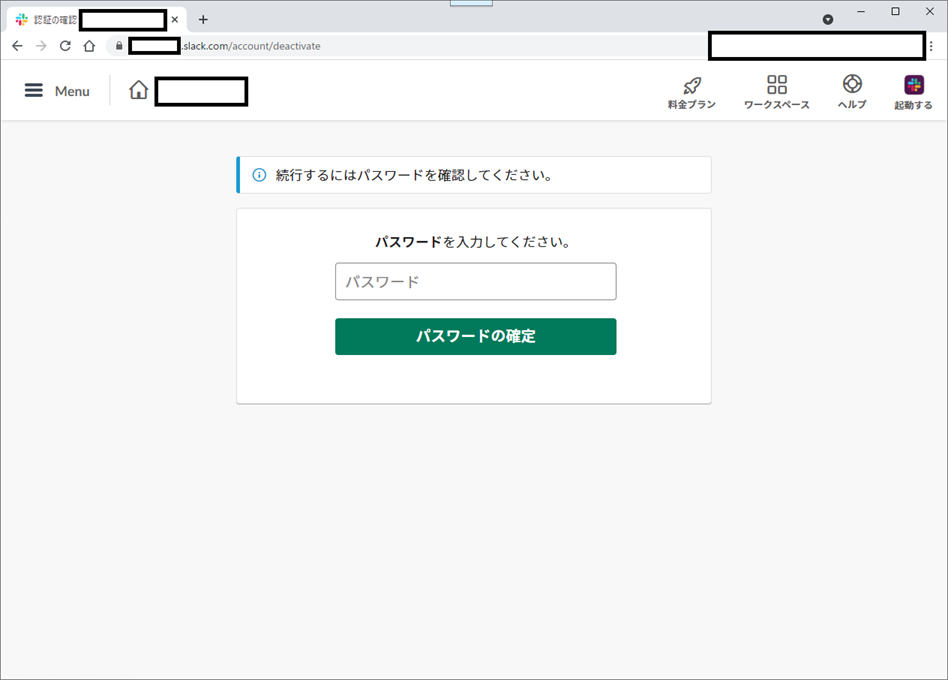
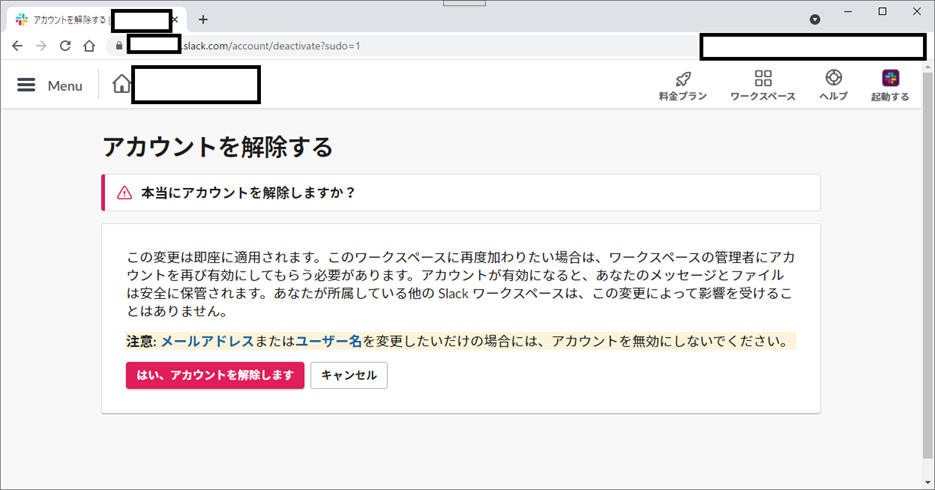
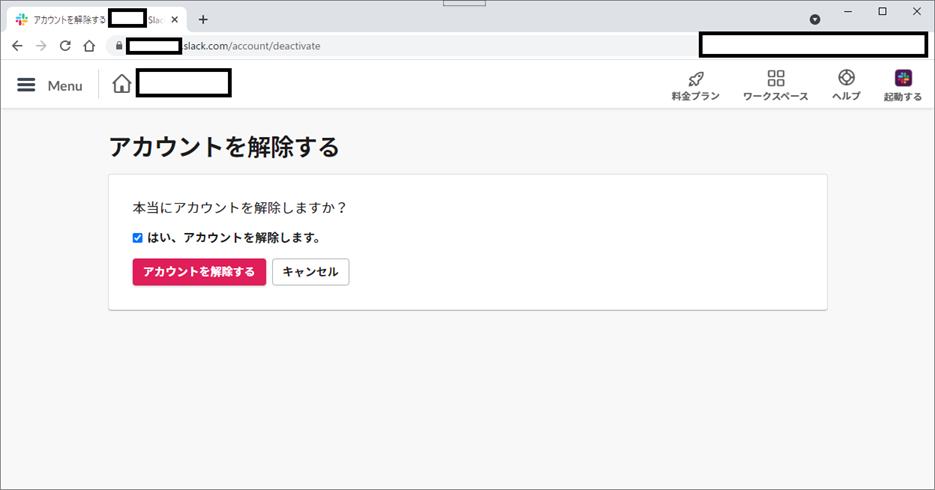
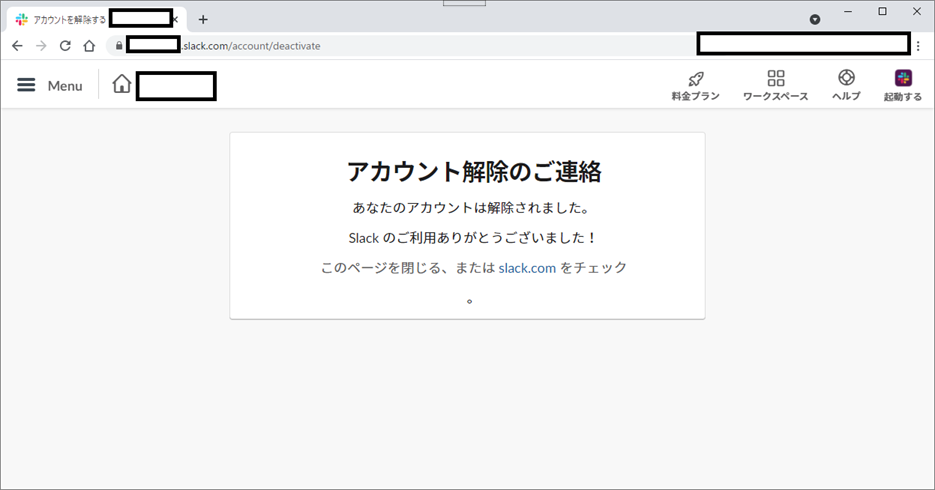
アカウント解除方法
スクショのほうが早いですね。
何度も確認を求められます。









まとめ
ネットに落ちてる操作方法が最新に対応してなかったので書きました。
確認回数が多い上に方法がわかりにくいです。
それほど重要な扱いなのでしょうが、抜けたいワークスペースから通知がカカカッっとくる方がうざくて仕方ありませんね。
【登壇】AWS認定 デベロッパーアソシエイトの試験に出るかもなデモ見せあいっこ(ヤマムギvol.12)で登壇した話

掲題の通り、昨日は以下のイベントで登壇しました。
僕の登壇資料も公開しています。
オンライン登壇は相変わらず聴講者の様子がわからないのがネックでしたが、勉強会としては個人的には神回だったと感じています。
登壇理由
以下の本をお買い上げした時に、Twitterにお買い上げツイートをしたら筆者の山下さんからお誘いを受けて登壇に至りました。
どうやら他の方々も同じような声掛けからという、本を買って勉強できる上に登壇チャンスまでいただけるありたがいお話でした。
本の著者であり、今回の勉強会主催者もツイートしてしまうw
本を買ったとSNSに書くと届く招待状ww #yamamugi
— 山下 光洋inポケットスタディAWS認定 デベロッパー アソシエイトリリース (@yamamanx) April 7, 2021
自分の登壇の際の流れ - S3にて静的ホスティングしているWebページにCognitoでログイン機能をつけてみた
さて、まずは自分が登壇した箇所について記載します。
「静的ホスティングについて登壇する人が絶対いる!」と踏みながらconnpassをみたら木村さんが担当してくれるので、その続きにしようということで、僕はCognitoを使ったログインページのデモをやりました。
connpassに明示的にCognitoと記載している方もいなかったので隙間産業です。
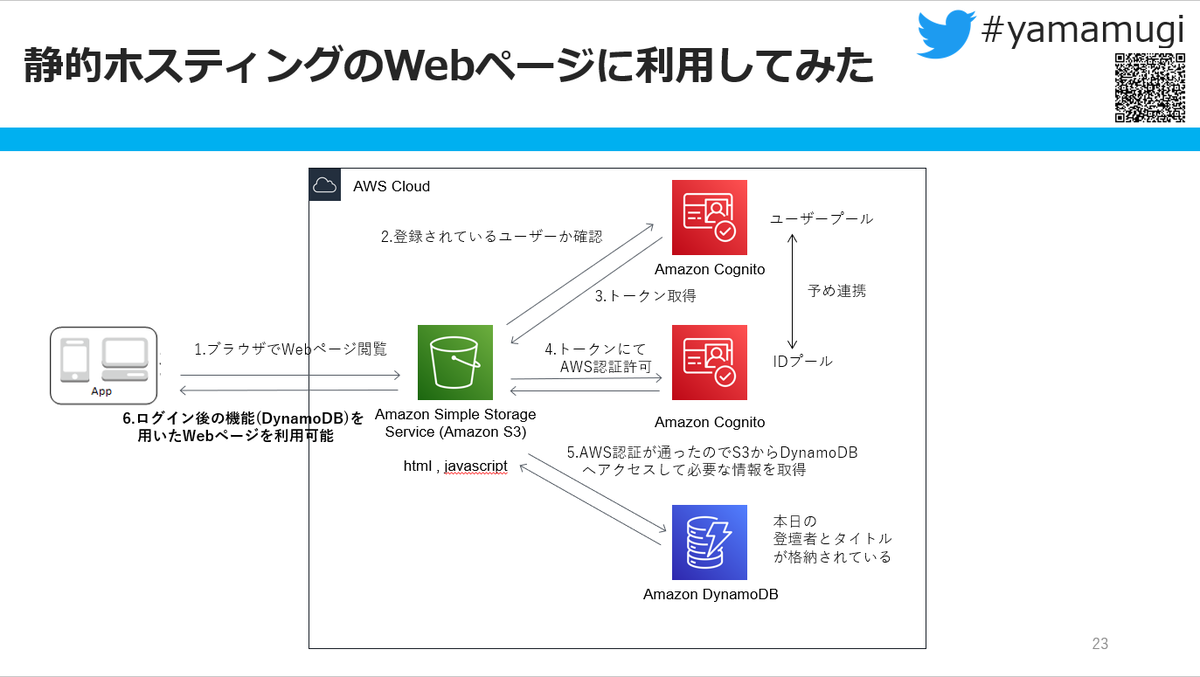
実際のWebページをまずは操作してから、以下の構成図で動きを説明させていただきました。

超お手軽アプリ、でもCognito + S3 + DynamoDBを知るにはてっとりはやそうですね #yamamugi
— 山下 光洋inポケットスタディAWS認定 デベロッパー アソシエイトリリース (@yamamanx) April 7, 2021
ざっくり以下についてやらせていただきました。
実際にHTMLとJavaScriptをS3に入れて動いているWebページを操作
Cognitoについてスライド說明
マネジメントコンソールに入ってCognitoのユーザープールとIDプールの說明をデモ
Cognitoのログイン画面に企業ロゴを簡単に追加できるデモ
ログイン画面をサクッと作れるのは大変便利ですね。
ログイン処理って結構苦労する部分なのに、ホントcognitoってやつは・・・
— Tomohiro (@sgt_tomrock3) April 7, 2021
#yamamugi
#yamamugi おお、これは便利だ。UIをカスタマイズできるのか。
— Masaki Suzuki@フリーランスクラウドエンジニア (@makky12) April 7, 2021
また、僕はアンチパターン社のHarborSのイベントパートナーをやらせていただいているので、それについてもお話させていただきました。

表参道のコワーキングスペースですと。なんともおしゃれな。 #yamamugi
— 山下 光洋inポケットスタディAWS認定 デベロッパー アソシエイトリリース (@yamamanx) April 7, 2021
結構ご存知な方もいらっしゃったようです。
— Masaki Suzuki@フリーランスクラウドエンジニア (@makky12) April 7, 2021
腕試しにいいかもですね #yamamugi
— 山下 光洋inポケットスタディAWS認定 デベロッパー アソシエイトリリース (@yamamanx) April 7, 2021
これかな? https://t.co/rBVdyjsSzG #yamamugi
— 神田 佳積 (@kazumiks) April 7, 2021
ありがたいコメントもたくさんいただきました
感謝しかない
スライドの説明が丁寧...!
— Ryohei (@Halhira) April 7, 2021
#yamamugi
#yamamugi https://t.co/fRhwxKYkgJ
— kawaji_scratch (@kawaji_scratch) April 7, 2021
さすが @surumegohan さん、AWS Summit 登壇するだけのことはあるわ
— hiro (@hirosys_) April 7, 2021
#yamamugi
試験勉強になりつつ現場でやりたくなりそう(ロゴ変更とか)Cognitoでもだったなあ。すばらしい。#yamamugi
— Makio Tsukamoto (@tsukamoto) April 7, 2021
ありがてぇ。。。ありがてぇ。。。
チャット欄のコメント
登壇中にチャット欄にも多くのコメントをいただけました。 ありがとうございます! 匿名にマスキングして載せておきます
XXXXXXXXX から全員に: 07:46 PM おー
XXXXXXXXX から全員に: 07:46 PM おめでとうございます!
XXXXXXXXX から全員に: 07:54 PM 15分って聞くと長そうだけどデモ入れるとあっという間ですね
XXXXXXXXX から全員に: 07:54 PM おおーー!!
XXXXXXXXX から全員に: 07:54 PM すごい
XXXXXXXXX から全員に: 07:54 PM 888888
XXXXXXXXX から全員に: 07:56 PM 素晴らしい! あれ、見切れてる?
XXXXXXXXX から全員に: 08:01 PM CognitoってAWSの中でも難しいイメージ
XXXXXXXXX から全員に: 08:01 PM わかりみ
XXXXXXXXX から全員に: 08:02 PM 超わかりやすかったヽ(*´∇`)ノ
XXXXXXXXX から全員に: 08:02 PM 888888
XXXXXXXXX から全員に: 08:02 PM 8888888888888888
XXXXXXXXX から全員に: 08:02 PM 888888888
XXXXXXXXX から全員に: 08:02 PM 888888888
XXXXXXXXX から全員に: 08:02 PM 888888888
XXXXXXXXX から全員に: 08:02 PM 8888
XXXXXXXXX から全員に: 08:02 PM 888888
XXXXXXXXX から全員に: 08:02 PM 8888 88888 88888
XXXXXXXXX から全員に: 08:02 PM 888888888
XXXXXXXXX から全員に: 08:02 PM 8888888
XXXXXXXXX から全員に: 08:02 PM ためになりました!
XXXXXXXXX から全員に: 08:03 PM ためになります
XXXXXXXXX から全員に: 08:05 PM 昔からのWindowsUserなら Winでも大丈夫だと思います。PowerShellでこねくり回せます。ただ、先ほどあったように情報は少ないです。
XXXXXXXXX から全員に: 08:05 PM Linuxだいすきさんはmac、そうでなければwindowsでよいのでは
XXXXXXXXX から全員に: 08:06 PM アドバンスドセキュリティ機能でIP RANGE指定できるっぽいですね。利用したことないですが https://docs.aws.amazon.com/ja_jp/cognito/latest/developerguide/cognito-user-pool-settings-advanced-security.html
ここから他の方々の登壇
1人1人の登壇内容を書いていきたいのですが、全員がライブデモをするという神回だったので文字ではうまく書けません。。。
■ヤマムギ 山下 光洋さん - ヤマムギについて
主催者のご挨拶です。 Zoomの100人枠を超える応募があったので急遽105名にconnpassを拡大。 ここまで人が集まったのは今までで初だったようです。
実際に参加者としてアクティブだったのは僕が気づいた範囲だと65人は超えていました。
結構むかしからやっている勉強会なのかぁ
— show@HarborSイベントパートナー (@surumegohan) April 7, 2021
ハンズオンやデモをやるための勉強会
とにかく動かしてみた!!
#yamamugi
とにかくやってみようがコンセプト。
ハンズオンやデモの共有で学びを得るための勉強会です。
(・∀・)イイネ!!
■杉山 美鈴さん - AWS Secrets Managerをチュートリアル中心に触ってみた
まさかのいきなり本のページ数を掲載。
DVA試験のサンプル問題の解説からはじまりました。
な、なんだってー!
その後、ゼロベースでAWS Secrets Managerを公式チュートリアルに沿ってライブデモを行っていただきました。
つ、つよい。。。。
完全にまっさらからシークレットをライブで作るんすね。すごい。 #yamamugi
— 山下 光洋inポケットスタディAWS認定 デベロッパー アソシエイトリリース (@yamamanx) April 7, 2021
■木村 亮さん - S3を使ったWebサイトホスティング (S3 + CloudFront)
AWSあるあるのS3を用いたWebサイトのホスティングのデモでした。
CloudFrontも被せてWebページができています。
CloudFront+S3の構成ってすごく大事。グローバル案件でも特に大事。 #yamamugi
— 山下 光洋inポケットスタディAWS認定 デベロッパー アソシエイトリリース (@yamamanx) April 7, 2021
S3のバケットポリシーの構築からのデモで、初体験の人も勉強になったと思います。
ちなみに、バケットポリシーを「バケポリ」と呼ぶ人に初めて出会ったのですが、今後流行らせていくスタイルです。
バケットポリシーを「バケポリ」というのは初めて聞いた。
— show@HarborSイベントパートナー (@surumegohan) April 7, 2021
なんかいい響きだ
#yamamugi
バケポリ流行るんじゃ #yamamugi
— 山下 光洋inポケットスタディAWS認定 デベロッパー アソシエイトリリース (@yamamanx) April 7, 2021
■僕 - S3にて静的ホスティングしているWebページにCognitoでログイン機能をつけてみた
上記に書きました。
■小木 悠斗さん - API Gatewayの基本、認証付きREST APIを作る
AWSサムライの登場!
API Gatewayをゴリゴリ操作しています。
っというか流れがはやい!流石すぎる。
Amplifyも活用なさってました。
小木さんが手数の多いデモしてて勇気ある! #yamamugi
— kawaji_scratch (@kawaji_scratch) April 7, 2021
Amplify + Vue きたー!! #yamamugi
— Yuji Takayama (@yuji) April 7, 2021
CloudFormationから入ったクチですが、最初は苦労しました。コンソールの設定画面とにらめっこでしたね。Serverless Frameworkのドキュメントが割と充実してたので、割と助かった部分はあります。 #yamamugi
— Masaki Suzuki@フリーランスクラウドエンジニア (@makky12) April 7, 2021
UserPoolのオーソライザーではなくて、JWTなんですね。なるほど。 #yamamugi
— 山下 光洋inポケットスタディAWS認定 デベロッパー アソシエイトリリース (@yamamanx) April 7, 2021
サクサク操作なさっているので、見入ってしまう・・・w
すごい!ちゃんとデモやり込んでる感がある。そして経験者は色々フォローしてくれる。たのしぃ #yamamugi
— スギミス🍀 (@sugimisu) April 7, 2021
途中、デモに不具合が発生しましたが、ライブデモなのでその場で原因をあれこれ伝える方々も現れる
ノウハウが共有された瞬間!
— show@HarborSイベントパートナー (@surumegohan) April 7, 2021
勉強会感ある
大変有意義
#yamamugi
勉強会っぽい感じでたいへんうれしいです(勉強会だからそりゃそうなんですが) #yamamugi
— 山下 光洋inポケットスタディAWS認定 デベロッパー アソシエイトリリース (@yamamanx) April 7, 2021
語彙力がないので伝えようがないのですが、ともあれサクサクと構築して、躓いたところは勉強会中に原因共有&解明という素晴らしい流れでした。
■伊藤 秀樹さん - API GatewayとStepFunctionsで非同期のオンラインバッチを作ってみた
強い人が続きますね・・・
StepFunction、いまはなきYahoo! Pipes的なイメージ持ってたんだけど、思ったよりゴリゴリだな。。。#yamamugi
— Makio Tsukamoto (@tsukamoto) April 7, 2021
StepFunctionのJSONでの記載や、実際に動いていてエラーになったらどうなっているかなどの解説をたっぷりと。
Step Functionは現在どのステートが動いているかが可視化されるのでデモとしても映えますね
ステートマシン作成画面ってデモに向いてますね #yamamugi
— 山下 光洋inポケットスタディAWS認定 デベロッパー アソシエイトリリース (@yamamanx) April 7, 2021
思った以上にStepFunctionって色々やってくれるんだ #yamamugi
— 月亮(YueLiang) (@yueliang0119) April 7, 2021
「StepFunctionsつかってやると、Lambda内では異常時はexit(1)とかしておけば後はStepFunctionsで引き受けられるので、エラーハンドリング周りの実装が楽になる」
— Makio Tsukamoto (@tsukamoto) April 7, 2021
なるほど。#yamamugi
■川路 義隆さん - Amazon AppSyncでリアルタイムチャットシステム作ってみた
AmplifyやAppSyncが登場
amplify init
— show@HarborSイベントパートナー (@surumegohan) April 7, 2021
からライブデモだ!! 強い
#yamamugi
そしてライブ中にチャットシステムを構築して、勉強会参加者が続々とログイン&発言というデモを意識なされたプレゼンでした。
場馴れ感すごい。
AmplifyとAppSync&GraphQLが熱い。 #yamamugi
— Masaki Suzuki@フリーランスクラウドエンジニア (@makky12) April 7, 2021
■ハンズラボ/中川 皓紘さん - AWS Beanstalkでお手軽Webサイト構築
人生初登壇!!
AWS Beanstalkのデモです。
Beanstalkをローカルファイルアップ時はZIPファイルでないと駄目なのか。。。 #yamamugi
— 神田 佳積 (@kazumiks) April 7, 2021
こういう罠(ハマりどころ)の共有はありがたいですね
デモでお手すき時間ができたときの小話もおもしろいw
「AWS試験あるある:近場のテストセンターに行こうと思ったらランクが上になるほど空きが少ない」
— Makio Tsukamoto (@tsukamoto) April 7, 2021
試験時間が長い分、連続して空席が確保できるコマが少ないとかかな?#yamamugi
結果の前にアンケートなので媚を売ってしまうwwww
— show@HarborSイベントパートナー (@surumegohan) April 7, 2021
#yamamugi
■山崎 遼平さん - S3でセキュアにファイル交換してみる
勉強会のデモってレベルじゃない構成図キターーーー!!
— show@HarborSイベントパートナー (@surumegohan) April 7, 2021
WinSCPで行けるのか・・・
— sam (@sam_eng3336) April 7, 2021
Transfer for SFTPで頑張ってたのに・・・#yamamugi
ここでもCognitoのデモを行っていらっしゃいました。
タイトルにCognitoを入れたのは僕だけですが、デモで活用なさった方が多かったですね。
終わってみて
残念ながら各自のアクセスキーとかも表示されているので勉強会の動画は公開されませんが、全員がライブデモを行い、しかも濃密という非常に良かった勉強会でした。
ここで登壇させてもらえたのは本当にありがたかったです。
次回が告知されたら視聴者としてでも参加してみよう。
そして。。。
忘れないうちにデモで作成したもろもろの環境を完全に削除完了
— show@HarborSイベントパートナー (@surumegohan) April 7, 2021
S3公開、DynamoDB維持とかで不必要にお金かかったりセキュリティの穴を抜けられたらたまらん#yamamugi
最後にこれ大事
以上!
AWS認定デベロッパーアソシエイトに一発合格した話

昨日、AWS認定デベロッパーアソシエイトの試験を受けて無事に合格いたしました。
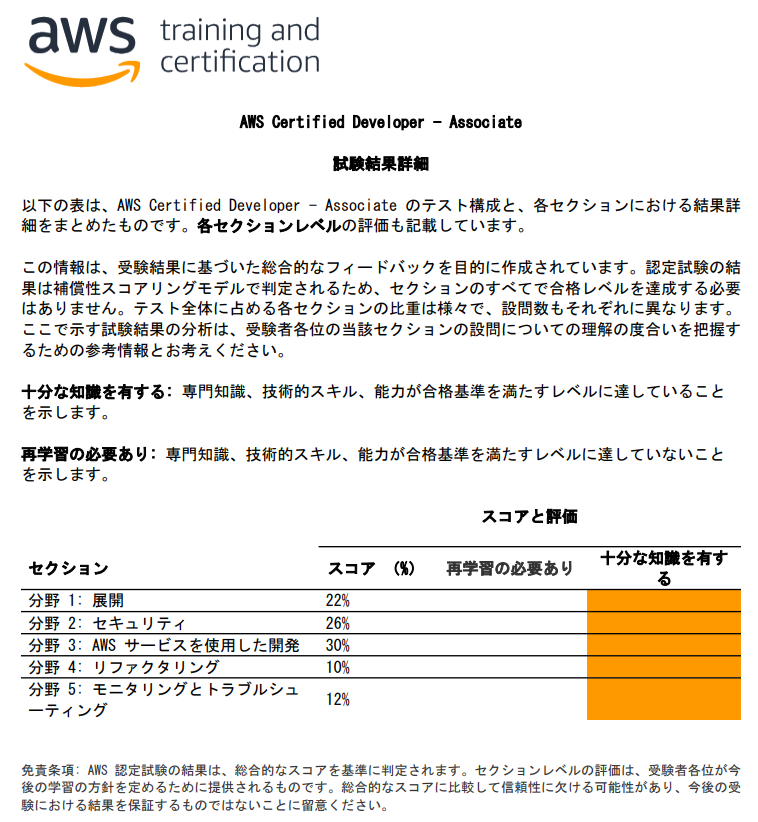
スコアレポートがこれを書いている時にまだ来てないので、送られてきたら追記します。
※
2021年4月7日
スコアレポートがやってきましたので追記しました。


まとめ
受 験 日 : 2021/04/05
合 否 : 合格
受験科目 : AWS 認定 デベロッパー – アソシエイト
受験言語 : 日本語
取 得 点 : 840点
合 格 点 : 720点
問 題 数 : 65
出題形式 : 単一選択,複数選択
試験時間 : 140分(同意書・アンケート含む)
勉強期間 : 30-40時間程度
受験目的 : 自分のスキルアップ
勉強形態 : 独学
実務経験 : チョットダケ
勉強前のレベル : SAAもってる
本試験のレベル : 難しくはない
何度目の挑戦か : 1回目
【 セクション毎の正解率 】
分野1 展開 : 十分な知識を有する
分野2 セキュリティ: 十分な知識を有する
分野3 AWSサービスを使用した開発 : 十分な知識を有する
分野4 リファクタリング : 十分な知識を有する
分野5 モニタリングとトラブルシューティング : 十分な知識を有する
どんだけなんだよ・・・・
【 使用教材 】
AWS認定アソシエイト3資格対策~ソリューションアーキテクト、デベロッパー、SysOpsアドミニストレーター
AWSWeb問題集で学習しよう
一押し >>> ポケットスタディを読んでからのWeb問題集
僕のスペック
試験に挑む前の僕のスペック
とはいっても、AWSを使わない期間もあったので○ヶ月とは言えないですが・・
情報系工学部卒および修士卒、専門は今で言うIoT
IT系社会人経験10年超
AWSで自作したサービス、アプリが5つ以上
AWSに関して設計、コンサルを含めると2年前後(途中に空きはある)
AWS認定ソリューションアーキテクト - アソシエイトを2019年になってすぐに取得済み
過去のAWS認定の受験記・合格体験記は以下です。ご参考までに。
何の試験?
AWSの認定プログラムのうちの1つの試験です。
今回合格したのはそのうちの1つである
です。
受験理由
以下の本が世の中にでてきて、SAA(他の試験)は合格してるし、いけるんじゃないかなーと。
勉強法
勉強法も記載していきます。
ただ、僕は独り身一人暮らしという圧倒的アドバンテージをフル活用して短期決戦してます。
なので参考にならないかもしれないです。
■AWS認定アソシエイト3資格対策~ソリューションアーキテクト、デベロッパー、SysOpsアドミニストレーター
まずは
AWS認定アソシエイト3資格対策~ソリューションアーキテクト、デベロッパー、SysOpsアドミニストレーター
という本を1週読む。
この本は「ゆるふわ」です。
広く浅くAWSの3つのアソシエイト試験範囲のサービスを説明しています。
この本だけで合格できる人は実務経験があるのでしょう。
ひとまず試験範囲の技術はなんなのかなと確認に使えます。
僕はSAA試験に合格しているのもありますが、本としては「ゆるふわ」で決して難解ではないので半日で読み切れます。
■ポケットスタディ AWS認定 デベロッパーアソシエイト (アソシエイト試験ポケットスタディ)
400ページを超えるポケットスタディ本。良書。めっちゃ良書。
情報処理技術者試験でポケットスタディ本にお世話になった方もいらっしゃるのではないでしょうか。
まぁ今どきは電子書籍で勉強できるのですが。
この本にはかなりお世話になりました。
一見分厚いですが、AWSマネージドコンソールのスクショも多く読みやすいです。文章にムダもない。
この本を読みながら、実際に手を動かして各サービスを会得していけば合格にかなり近づくと思います。
試験対策本としても問題が330題あって、各章の終わりに章末問題として散りばめられており、かつ、最後に本番試験想定問題集もついてます。
丸1日で読み切れます。
僕の場合は4月5日(月)受験だったので4月3日(土)に12時間くらいで読み切りました。
もちろん、すべての問題は正答するまでリピート。
紙の本ですが、次に紹介するWeb問題集よりも現時点で最新です。
特にLambda Layersに対して言及しているのはこの本だけかもしれません。
■AWSWeb問題集で学習しよう
以下のWeb問題集に迷わず課金して試験範囲をひたすらこなしました。
今回の対象試験は「DVA試験」と略されてます。
7問×37セットが実施できました。
1セット目から満点だとしても、解説はしっかり読んでいき、1問でも落としたら1セットやり直し&解説読み直しを繰り返していきました。
これも丸1日あればコンプリートできます。
僕の場合は4月4日(日)に12時間くらいで終わりました。
試験当日朝にWeb問題集を再週しました。
■Black bullet
本やWeb問題集で不明点や苦手と感じた部分はBlack Beltの動画を2倍速で。
特におすすめなサービスは
■Udemyは使ってない
Udemyはセールを逃したので使いませんでした。
けど受験日の4月5日から8日までセールとかいうね。。。
■模擬試験
試験前日に受験した模擬試験が正答率50%でした。
けれども、模擬試験のほうが難しいとの声を多く聞いていたのでキニシナーイ。
試験当日朝にWeb問題集を再週しました。
■しっかり寝る
試験日前日はもちろん、しっかり寝ることが大事です。
個人的には朝から学習が良いですね。
今後はどうするの
Web問題集、それなりよかったのですが課金有効期限が90日間固定なんですよね。
なので、90日間のうちに何かしら挑戦します。
ひとまずは新試験になるとアナウンスされているSysOps試験を新しくならないうちに受験してしまうつもりです。
その次は、SAA試験の認定更新をやらないといけないので、もうSAP試験に挑んでしまいましょうかと考えてます。
けど3時間でギリギリとかないわー。
とはいえ、スペシャリティ試験もやってみたい・・・
ということで
SysOps→SAP→得意領域のデータアナリティクスorデータベースですかね。
もしくは試験対策しやすいという噂のセキュリティというところでしょうか。
時間の確保は・・・
仕事しないで仮想通貨で90日分くらいは稼げるんじゃない?4月だし(舐めプ
以上
Pineスクリプトで自作インジケーターを作った
とは言っても、今回は以下のみです。
surumegohan-crypto-coin.hatenablog.com
詳しいコーディング方法とかは別途書きますかね。
需要があるかはわからないですけど。
技術書典とかに出すのはありかもしれない。
ブルーライトカット眼鏡を新調した話

ITなのかどうかわからないけれど、ともあれPCやスマホなどの画面に長時間向き合う人は多いでしょう。
僕は在宅だとモニターが4つの環境にいるわけですが、最近は仮想通貨に手をだしてしまったので、チャートを見つめる時間が増えて目に負担が。。。
それと、先日健康診断を受けたら視力が少し落ちていたこともあり、ブルーライトカットに対応した眼鏡を新調しました。
数日経ったので使ってみている感想をば。
ブルーライトカットとは
要するにモニターからのブルーライトという光で目が疲れるので、その光から目の負担を軽減しましょうよ。
そのためのレンズということです。
度なしレンズももちろん存在しているので裸眼やコンタクトの人でも使えるでしょう。
どこで、どんなお値段で買ったのさ
結論から記載するとZoffさんで5500円です。
個人的にはブルーライトカットというとJINSさんのイメージがあったわけです。
発端はネットの広告だったか覚えてないですが。
「ブルーライトカット」でググってみるとZoffさんとJINSさんが僕の検索結果だとでてきました。
ネットで購入できるとはいえ、眼鏡に関しては現地で物理的に装備しないと、視力はもちろんフレームの幅、フレームの好み、ブルーライトカットのカット率による影響などなど確認できません。
物理店舗にいってきた
物理的に行かざるを得ないので、行ってきた。
実はそもそもJINSさんのブルーライト25%カット眼鏡をそもそも日頃から装備している。
なのでまずはJINSさん。
■JINSさん
やたら花粉対策眼鏡を推しているが、僕は正直いらない。
25%カット、40%カット、そしてもう1段階上のカットが実は存在します。
が。
フレームを探して、選んで、度付きレンズで
「おいくらですか?どれくらい時間かかりますか?」
と聞いてみたところ
店員さん
「度付きレンズとなりますと、店頭にあるすべてのフレームから選ぶことができますが11000~12000円で約1週間です。」
僕「(゚Д゚)ハァ?」
Webページのお値段とかなーり異なるし時間もかかる。
メリット is 何?
一旦、店舗から抜け出してZoffさんに向かう
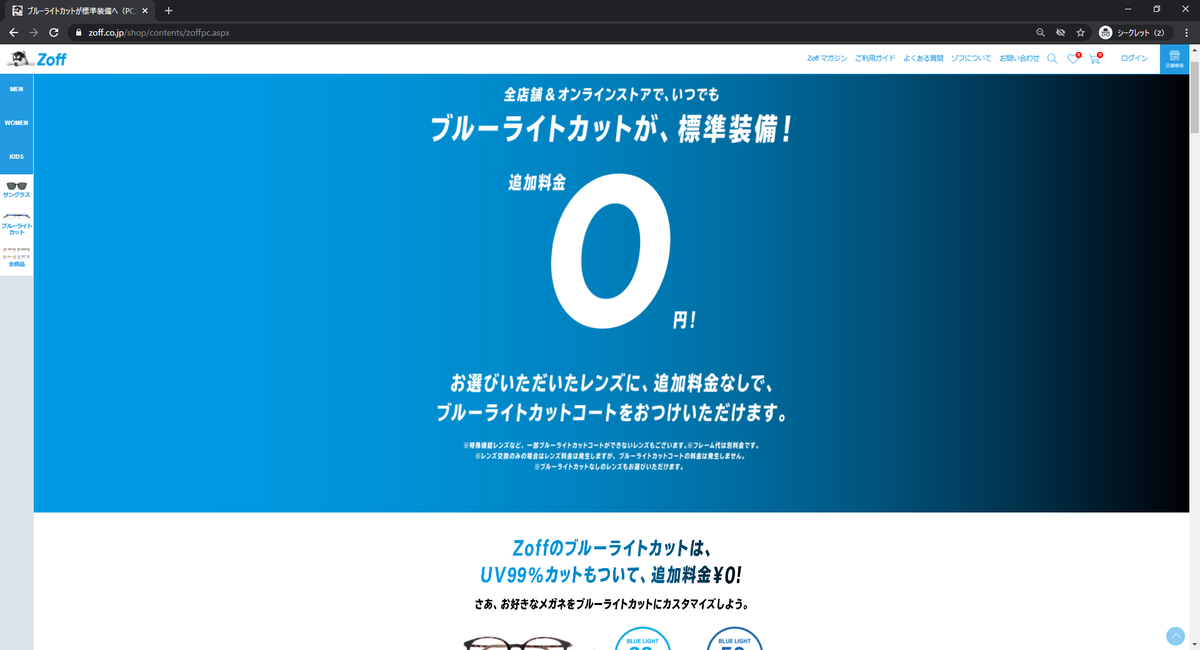
■Zoffさん
Zoffさんの公式サイトのスクショ。かなり強気。

ふむ。
ということは、もともとからお高い&時間がかかるんだな。
そうに違いない。
俺は詳しいんだ。
店内ウロウロ。
なんかドラクエとコラボしているスライム眼鏡があったが、、スルー。
5000円フレームでいい感じのを発見。
僕
「こいつでおねげぇしますだ。ブルーライトカットのカット率高い方でおいくら万円?」
店員さん
「こちらですねー。度付きでブルーライドカットですね。5000円に消費税で5500円になります」
僕
「ふぁっ!?・・・いつごろ手元に届きます?」
店員さん
「今ですと、度数を測ってみてからブルーライトカットを試していただいて・・・30分くらいです」
僕「(゚Д゚)ハァ?」
というわけで、「あの気球」の画像を観て、視力検査して、50%カットを試しに装着してみると・・・
店員さん
「50%カットですと、視野が黄色になってしまうんですよ。なので透明度を重視して33%カットの方が多いのですが」
僕
「ん?たしかにカット率が低いほうがクリアには見えますが、、50%でもそんな支障ないですわ。こっちで。」
店員さん
「色を使うお仕事とかなさってませんか?影響がでるかもしれません」
僕
「そしたら今持ってきたメガネに切り替えますので問題ないです」
となって、JINSさんに戻ることなくあっさりお買い上げ。
待ち時間に外食してたら準備できたという通知がスマホに。
え?20分くらいしか経ってないけど?
できてました。
■おまけをもらえた
何やらキャンペーンをやっていて抽選券をもらえた。
あとメガネケース。
ケースの種類ありまくりだったけれど、こういう袋タイプ?は初めて観たのでチョイス。

抽選で500円のお食事券をもらえたので、そのまま外食しました。
なので実質5000円。
数日経過した感触
たしかに若干の黄色っぽい視野になったけれど、そもそも自宅の作業場の電気がクリアではなくややクリーム色にしてある。
なので特に見えにくくなったとかもなく、外出して不便なこともなく。
作業して目が痛くもならない。
というわけで、いいお買い物だったようです。
まとめ
メガネ買うならZoffは良いぞ。
AWSのアップデートの確認

今回は軽めな話
日々アップデートされるAWSの様々なサービス。
新機能の話題がでたりするけどそれってどこで確認するの?
というお話
英語
はい。
これでおしまい。
お疲れさまでした撤収ぅ~。
言うまでもなくAmazon社は外資系でありガッツリ米国である。
そして言うまでもなく世界中で利用されている。
なので日本語の記事で最新のアップデートを探すのはかなり厳しい。
ITエンジニアなら普段から英語記事に触れていることも多いだろうが念の為。
Webサイトを英語にする
いちお、補足として以下を書いておく。
AWSのサイトを英語にすることで中の人達の記事を確認することができる。
「AWS 最新情報」とでもググれば以下のページはでてくる。
ちなみにこの記事を書いているは2021年2月8日で、以下のような画面になる。

けれどもそこでスクロールしてでてくる情報は日本語が大半なので、今この記事を書いている2021年2月8日(月)だが2月6日が最終更新の記事となる。土日も挟んでいるが。

なので右上から言語をEnglishにする。

そうすると英語のページが表示されるのでそこからスクロールすると2月6日の記事が公開されている。


日米のブログ
上記のアップデート情報はあるが他にも日本と米国でブログが公開されている。
まとめ
こういう情報が公開されてない気がしたのでメモ代わりに書いておいた。
新人エンジニアさんの参考にでもなれば幸い。
RSS feedなのでSlackなりリーダーなり対応しても良い。
ちなみに
クラブな家の規約上、完全な説明ができないが、おはようなAWSも参考になる。